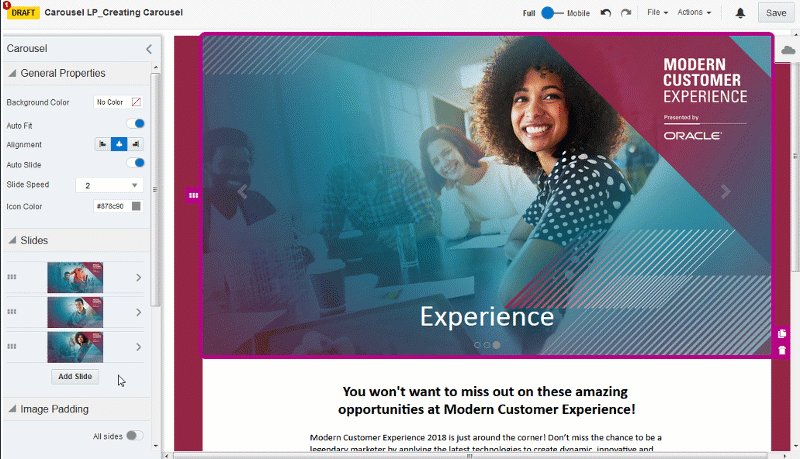
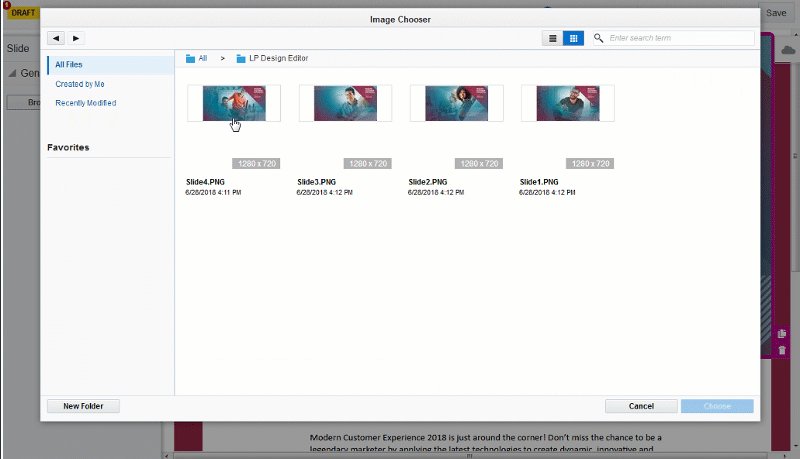
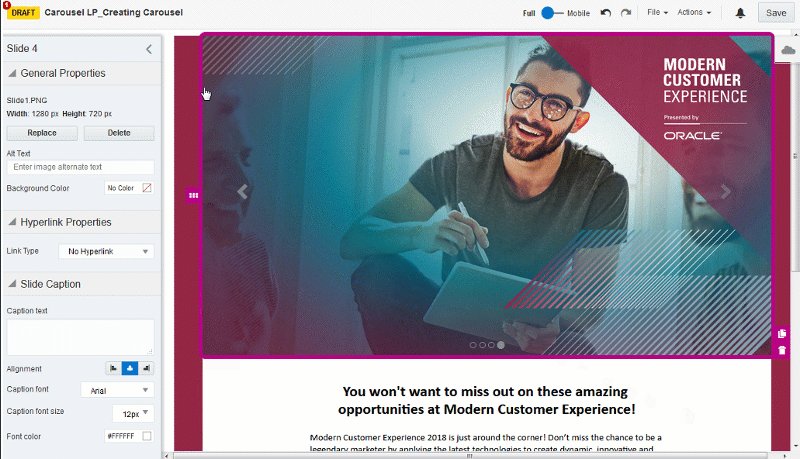
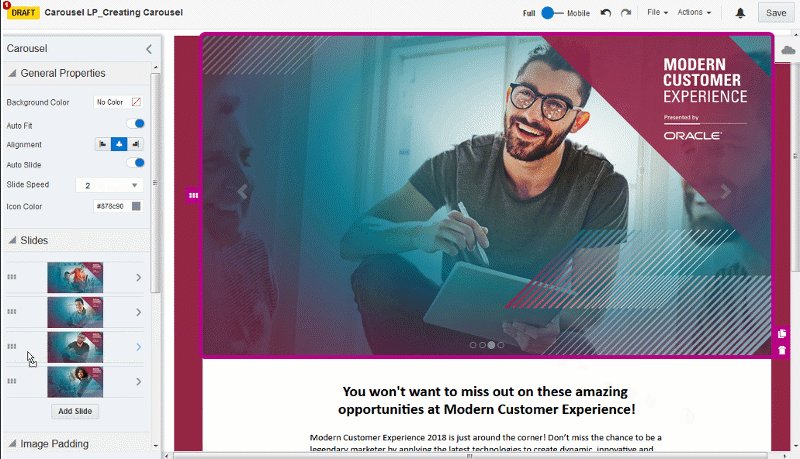
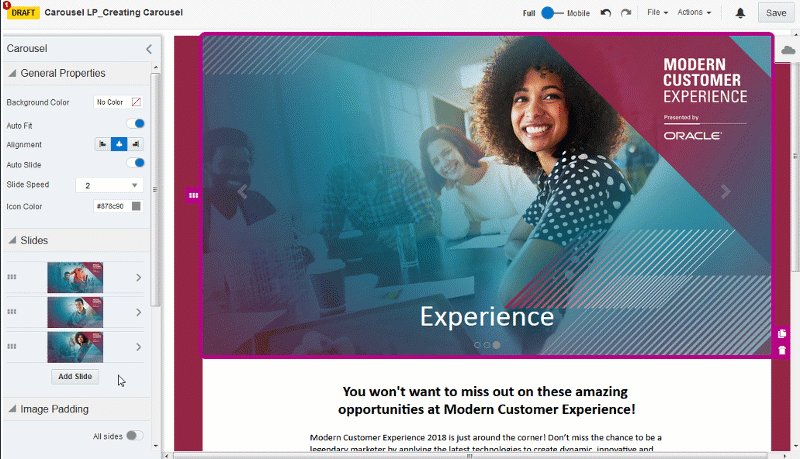
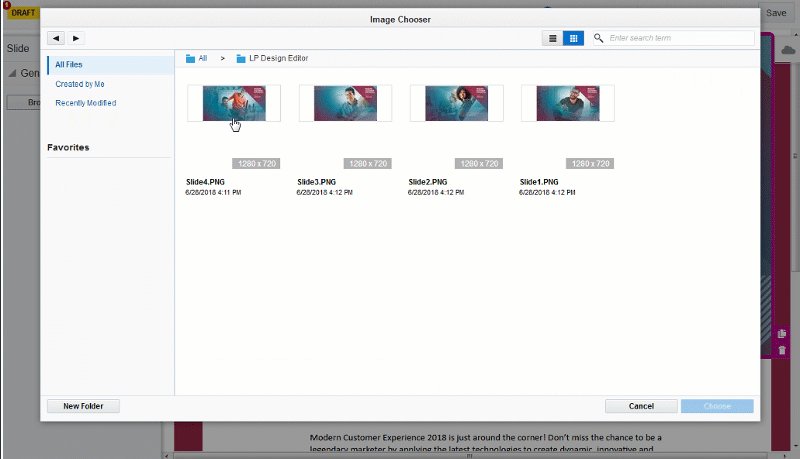
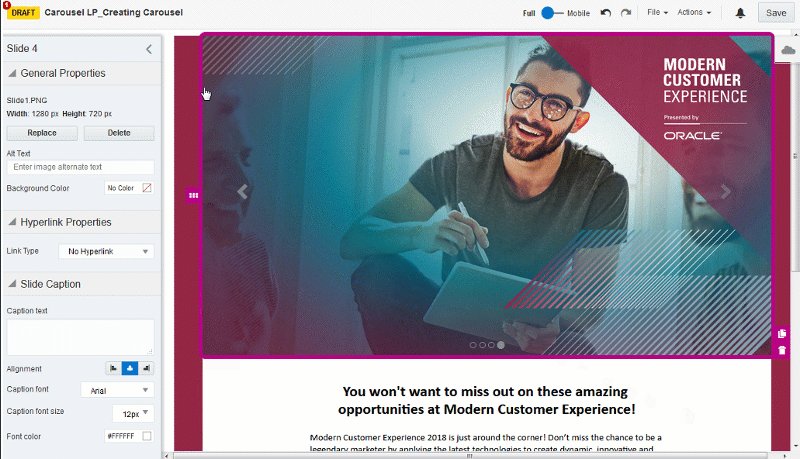
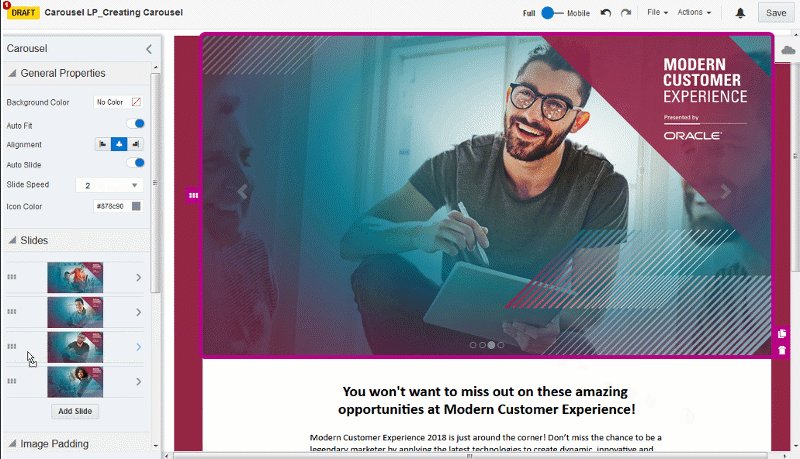
Carousel Website Design : Carousel Usability Designing An Effective Ui For Websites With Content Overload : To use the carousel gallery in your project:
Carousel Website Design : Carousel Usability Designing An Effective Ui For Websites With Content Overload : To use the carousel gallery in your project:. Most web carousels have the same features and these are the most common: Drag the carousel gallery component to the stage. You just want a website. Website carousels or sliders are a popular element in modern web design.shifting banners all occupying the top real estate of your homepage layout conveys a sense of dynamism, diverse imagery, and an opportunity for multiple different clicks to actions. That's why its a fad… because it's the only possible use for which every web site could use a carousel.
Cater to your users, not to the whims of those who insist on flashy design over effective design. With this image carousel there's a lot you can change with just a few lines of code. Carousel is an effective way of displaying images or content cards. The design is incredibly simple and it uses css to create a small frame around the photos. We've been redesigning our own homepage here at mightybytes, and we're using the opportunity to reconsider how to include a variety of content without using a carousel.

The objective of this contest is to design an interface for a property trading website, how make website in html, best menu design website using html css javascript, coding of creating website in html programming, html & css design the coding of hotel website, project of website in html, sites make sure that the address url of the.
Collection of free html and pure css carousel code examples: A static hero or integrating content in the ui may be better solutions. Most web carousels have the same features and these are the most common: Cater to your users, not to the whims of those who insist on flashy design over effective design. A carousel is a list of cards that can be shuffled to display different content. In the carousel gallery properties section of the properties panel, name the component. Website carousels or sliders are a popular element in modern web design.shifting banners all occupying the top real estate of your homepage layout conveys a sense of dynamism, diverse imagery, and an opportunity for multiple different clicks to actions. There was a study done by nngroup which concluded that carousel information is often ignored. Whether it's for products, services, apps, you name it, carousel v04 works for all of it. Best website examples of owl carousel. Carousel v04 is a great bootstrap 4 carousel that helps you add client feedback to your website. Free bootstrap html5 business website template. 35+ nice 100% free web carousel design sample.
Even the most basic website design will appear brilliant with incorporating a graphic slide show. If the carousel design must be implemented, then the carousel should be manual, and it should adhere to the ux principles discussed below (ignoring the design requirements for autorotation, of course). A picture carousel is an ideal accessory for just about any webpage and may provide it a polished and professional look. Update of december 2019 collection. Leaving you to just pick the colours.

The guide includes 33 visual case studies from top companies.
To use the carousel gallery in your project: Update of december 2019 collection. 22 excellent web carousel design examples. Free bootstrap html5 business website template. Another site that makes deft use of a carousel design is the (justly) popular useronboard. You just want a website. 3 alternatives to rotating carousels. The design is incredibly simple and it uses css to create a small frame around the photos. Free carousels and sliders based on bootstrap. A static hero or integrating content in the ui may be better solutions. Lately other ui patterns have stolen their thunder. It has become an integral feature of almost every web project. See more ideas about design, interactive design, web design.
While the conventional design pattern for carousel controls is a series of dots to indicate the current slide among the set, and arrows for moving back and forth, other designs will achieve the same goals. Carousel websites were once all over the web; Scripts nataly birch • february 19, 2016 • 5 minutes read. Best owl carousel websites | web design inspiration. Collection of free html and pure css carousel code examples:

One design worth highlighting is the table of contents seen in amazon's carousel below.
We all have our preferences when we visit a site, what we like or hate, but what do the experts and their research say about the image carousel's effect on the user's experience? See more ideas about design, interactive design, web design. The objective of this contest is to design an interface for a property trading website, how make website in html, best menu design website using html css javascript, coding of creating website in html programming, html & css design the coding of hotel website, project of website in html, sites make sure that the address url of the. Even the most basic website design will appear brilliant with incorporating a graphic slide show. While the conventional design pattern for carousel controls is a series of dots to indicate the current slide among the set, and arrows for moving back and forth, other designs will achieve the same goals. There was a study done by nngroup which concluded that carousel information is often ignored. A picture carousel is an ideal accessory for just about any webpage and may provide it a polished and professional look. Carousel v04 is a great bootstrap 4 carousel that helps you add client feedback to your website. Whether it's for products, services, apps, you name it, carousel v04 works for all of it. That's why i've taken care of the design, the layout, the structure, the speed, the security, most of the content, the mobile responsiveness, how it works and what else you can connect it to. You can use them for creating stunning slideshows, for pushing featured posts and even for testimonials. Carousel designs is a small oxford based web design and consultancy company. Website carousels or sliders are a popular element in modern web design.shifting banners all occupying the top real estate of your homepage layout conveys a sense of dynamism, diverse imagery, and an opportunity for multiple different clicks to actions.